You can add quick actions buttons to the top panel of a page. Buttons allow you to start business processes, create app items, open workspaces, apps or web pages.
начало внимание
Only users included in the Administrators group can add or delete the quick actions buttons.
конец внимание
Add a button
To add a quick action button:
- Go to a page or create one.
- If it is a new page, fill it with widgets.
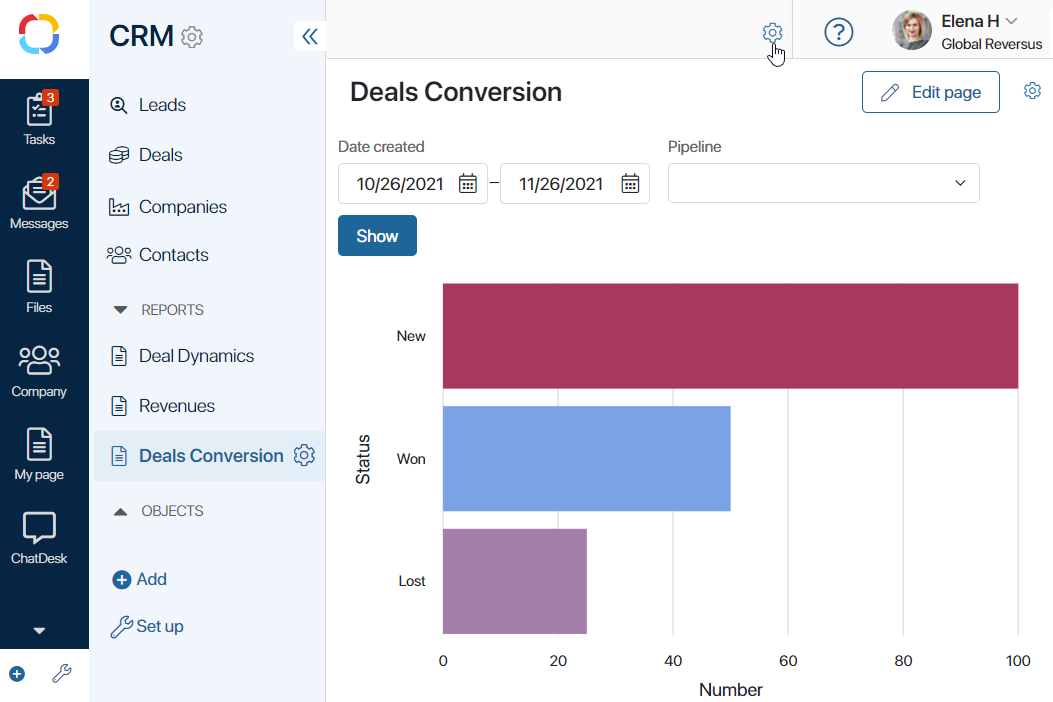
- Click the gear icon in the top panel of the page.

- Click the plus icon
 . A window with toolbar elements opens.
. A window with toolbar elements opens. - In the opened window select: Button or Create button.
- Specify the settings in the opened window.
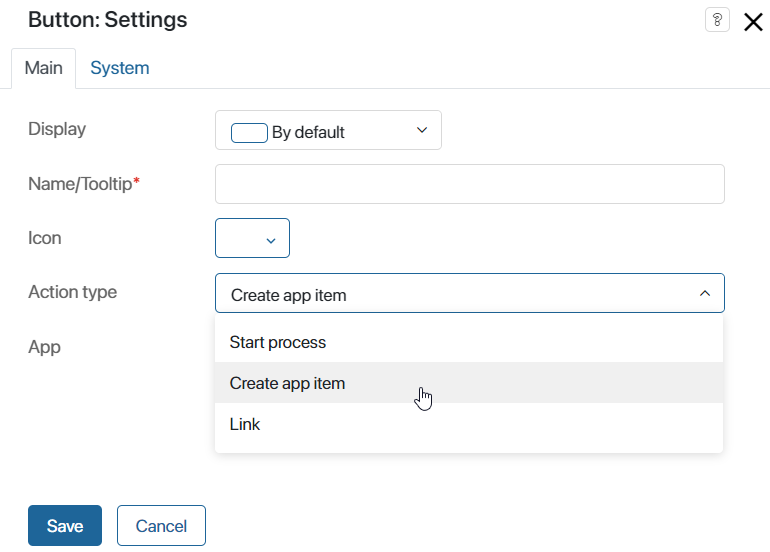
Button

Main tab
- Display. Select the button appearance (link, icon, context menu item).
- Name/Tooltip*. Enter the name or the tooltip text for the button.
- Icon. Select an icon that will be shown next to the button name.
- Action type. Define the action to occur when a user clicks on the button. You can configure the button to start a process, create an app item or follow a web link.
- Start process. In the appeared Business Process field select a process to start. Enable the Show popover next to the button option, to open the initial process settings window when a user clicks on the button.
- Create app item. In the appeared App field select an app where a new item will be created.
- Link. In the appeared Link field enter the URL of a web page to open when clicking the button.
System tab
System settings are used to configure a button’s visibility and access to its data, define what happens, when the user moves or hovers the pointer over a button area, etc. To learn more see System widget settings.
Create button
To configure this button, enter only the system settings. To learn more see Create button.
- To finish the settings, click Save.
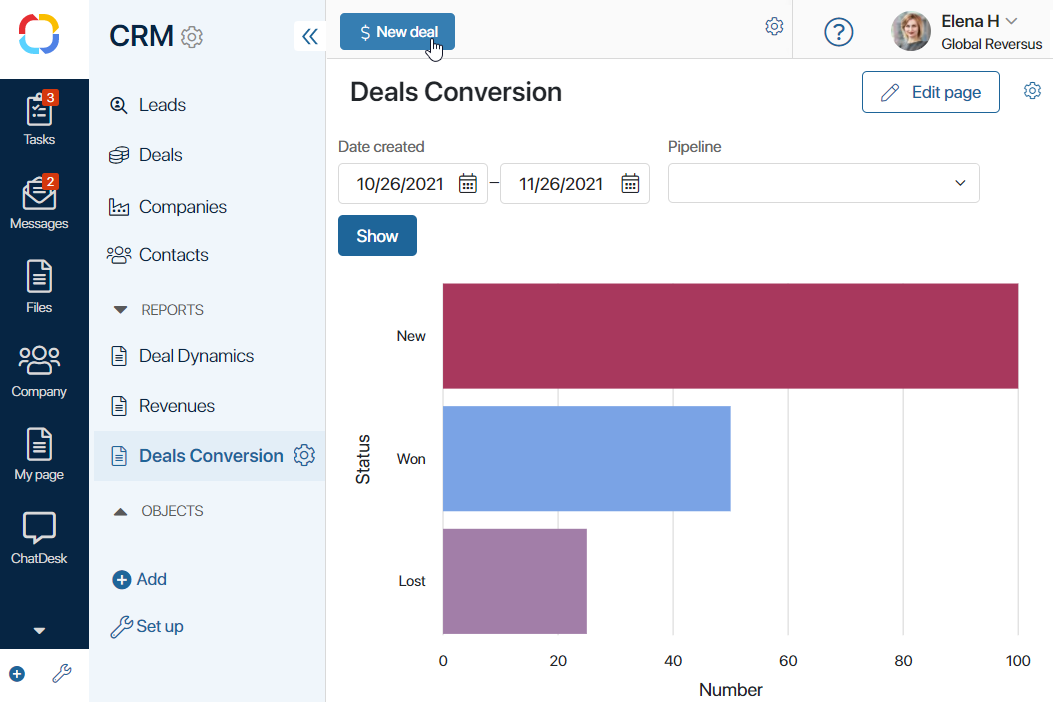
The button will appear on the top panel of the page.

Delete a button
To delete a button:
- Click the gear icon
 in the top panel of the page.
in the top panel of the page. - Click the gear icon
 next to the name of the button you want to delete.
next to the name of the button you want to delete. - In the opened window click the recycle bin icon.
- Confirm your action.
Found a typo? Select it and press Ctrl+Enter to send us feedback