A Link is a custom menu item that helps users quickly access a web page or a web document. You can add a link to the menu of the main page or a workspace left-side panel.
начало внимание
Only the users included in the Administrators group can create and edit links.
конец внимание
Add a new link
- To add a new link:
- Within a workspace: Click the
 button and click the +Link option in the opened window.
button and click the +Link option in the opened window. - In the company’s left menu: In the main menu, click on the
 icon and click Create. Then, in the opened window, go to the Link tab in the upper right corner.
icon and click Create. Then, in the opened window, go to the Link tab in the upper right corner.
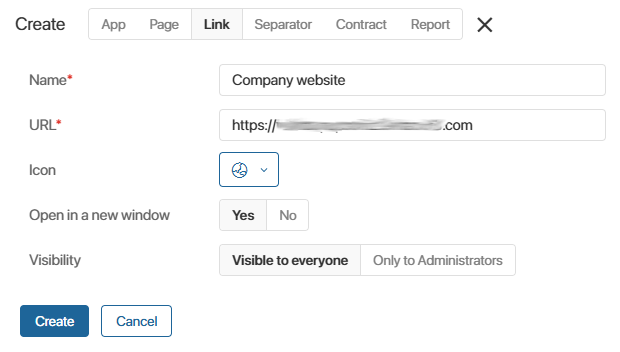
- Fill out the fields:

- Name*. Enter the name of the link that will be displayed in the left menu.
- URL*. Specify the URL of a website, a web page, or a web document.
- Icon. Select a suitable icon. Icons help users find links in the menu.
- Open in a new window. Select Yes if you want the link to open in a new browser window. If you want the link to open in the current window, select No.
- Visibility. Specify the users who will be able to see the link in their left menu. Later on, you can change these settings if necessary.
- Visible to everyone. All the users of the system will see the link.
- Only to Administrators. Only users included in the Administrators group will see the link.
- After you have filled out the fields, click Create.
Manage link settings
You can manage a link’s access, change the settings settings or delete the link from the menu.
To do that, click the gear icon to the right of the link’s name and select the required option:
- Link Visibility. Select user groups who can see the link in the menu and click Save to apply the changes.
- Link Settings. You can edit the following fields: Name, URL, Icon, Open in a new window.
- Delete Link. The link is moved to the recycle bin. It will disappear from the menu and become unavailable to users.
To restore a deleted link, go to the recycle bin and click Restore next to the link’s name.
Was this helpful?
Found a typo? Select it and press Ctrl+Enter to send us feedback