The widget displays the following components in the top panel of the external portal page:
- Company name and logo.
- My Portals button. It appears if the user has access to several portals. It allows to switch to another portal without re-authorization.
- User name and the Sign Out button.
On pages created by the template, the widget is added to the Header by default.

When viewing external portal pages from a mobile device, the ![]() button is added to the Page header widget, which is used to navigate through the portal.
button is added to the Page header widget, which is used to navigate through the portal.
Set up the widget
You can configure the widget settings in the interface designer. To do this, go to the workspace with the customized portal, open its page, and click on the name of the added page in the list.
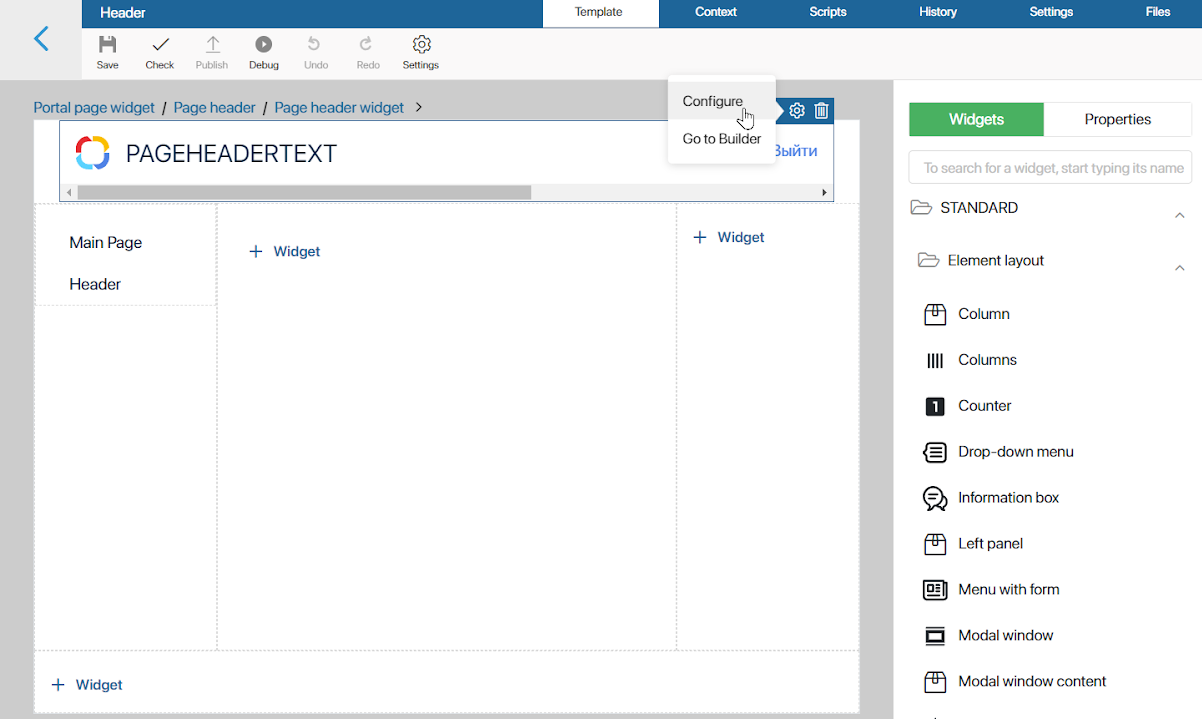
Select the widget and click on the gear icon.

The following options are available in the opened menu:
- Set Up. The System widget settings window will open. It allows you to control the widget’s visibility and access, customize its hover behavior, etc.
- Go to Builder. The widget builder opens, where you can customize the elements added by default: page header, company name and logo, user name, and Sign Out button.
Set up widget content
In the designer, using the built-in Code and scripts widgets, you can edit the elements added to the widget. For example, to edit the header, go to the Scripts tab and change the value of the PageHeaderText variable in the following line:
let headerText: string = 'PageHeaderText';
You can read more about output methods in the Code widget and about working with scripts in BRIX TS SDK in API for displaying standard widgets and “Code” widget.
To finish configuring the widget, click Save. Then save and publish the edited page by clicking the buttons on the top panel of the interface designer.
Remove the widget
To remove a widget from a page, go to the interface designer and select it. Then click on the recycle bin icon and confirm the action.
You can add the deleted widget again. To do this, drag the widget from the right sidebar of the interface designer to the top panel of the template or click on +Widget and select Page header widget.
You can also remove the widget from the page by hiding the panel in which it is displayed. Read more about it in External portal items.
Found a typo? Select it and press Ctrl+Enter to send us feedback