The Drop-down menu widget is a button on a page or a form that opens a drop-down menu with a list of actions. Each menu item is handled by a separate script.
To add the widget, drag it from the right panel of the interface designer to the canvas or use the +Widget button. To learn more, see Form templates. After that, set up the widget in the settings window.
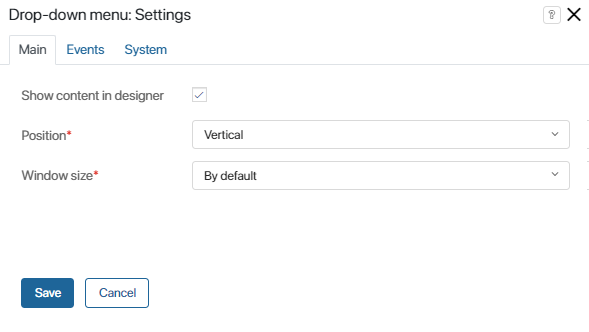
Main tab

- Show content in designer. Enable this option to display the widget’s content on the modeling canvas.
- Position*. Specify the position of the menu items in relation to the button.
- Window size*. Specify the size of the menu.
Events and System tabs
These tabs are similar for all widgets. They allow you to set the widget’s visibility and access permissions, configure the widget’s behavior when the user hovers over it, etc. To learn more about these settings, see System widget settings.
To finish, click Save.
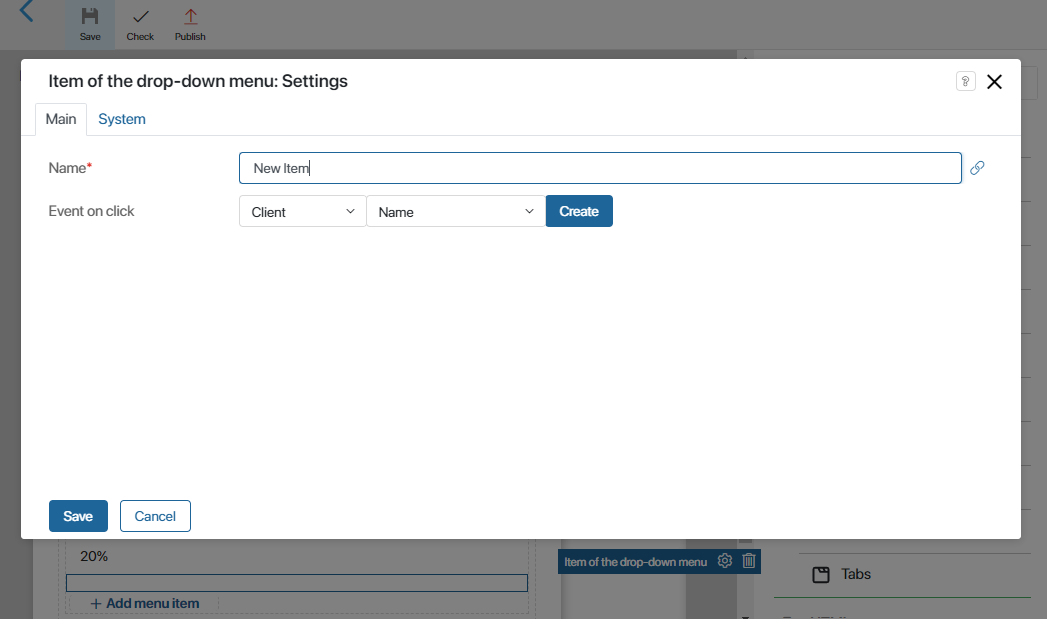
Drop-down menu items
When you’ve finished configuring the widget, you need to add items that will be displayed in the drop-down menu. To do this, click +Add menu item and configure the item.

- Name*. Enter the menu item name.
- Event on click. Specify the event that needs to happen when the user clicks the menu item. For example, it can change the status of app item. To implement this logic, you need to add a corresponding script. Enter the script name and click Open. You will see the Script tab. Write the script that you need. Find out more in the Scripts in widgets article.
You can also rename the button or change its settings. To do this, click the gear icon next to the button’s name.
To finish configuration, click Save.
To make the form available to users, click Save and Publish in the designer's toolbar.
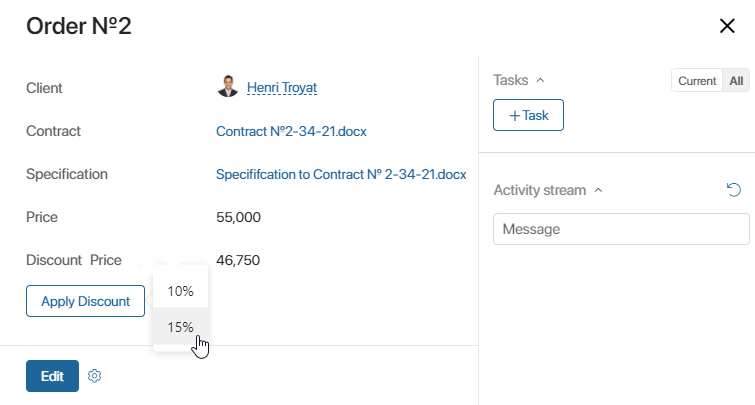
Example
In the following example, the Drop-down menu widget is added to the view form of the Orders app. The default button name is changed to Apply Discount. We added a script to each menu item. These scripts recalculate the price of the order when a user selects the required discount (10% or 15%). The new amount is then displayed in the Discount Price field.

Found a typo? Select it and press Ctrl+Enter to send us feedback