The Pop-up widget consists of a button and a modal window that displays data.
On a form, the window opens when a user clicks the button. The content of the window is set up with an additional widget.
To add the widget to a form, drag it from the side panel of the interface designer to the canvas or use the +Widget button. Read more in Form templates. Set up the widget in the window that opens.
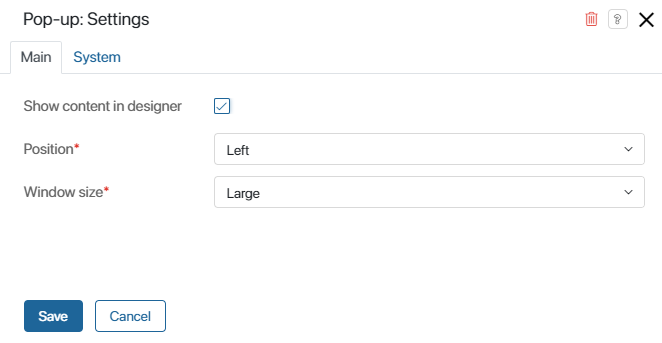
Main tab

- Show content in designer. Enable this option to see the widget’s content on the canvas in the interface designer.
- Position*. Select the position of the pop-up in relation to the button.
- Window size*. Specify the pop-up window size.
Events and System tabs
These tabs are similar for all widgets. They allow you to set a widget’s visibility and access permissions, configure the widget’s behavior when the user hovers over it, etc.To learn more about these settings, see System widget settings.
To finish configuration, click Save.
To make the form available to users, click Save and Publish in the designer's toolbar.
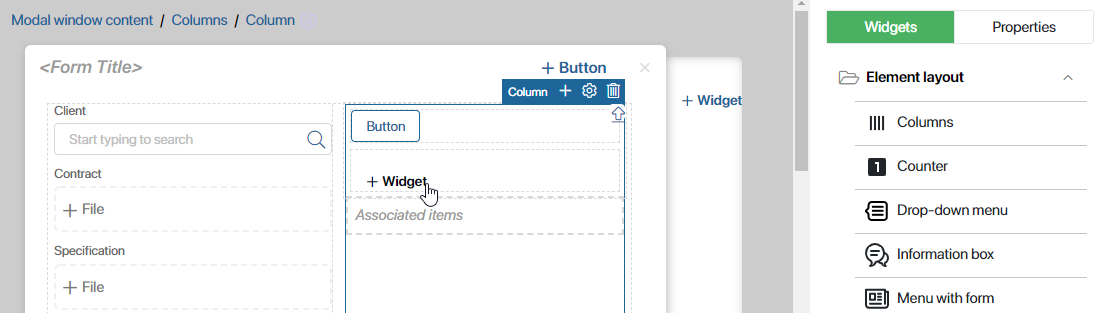
Pop-up window content
When you finish configuring the widget’s settings, you need to add a widget that will be displayed in the pop-up window. To do this, click the +Widget button in the Modal window content area and configure the widget you need.

You can also rename the button or change its settings. To do this, select it and click the gear icon above its name.
To finish configuring the widget, click Save and Publish in the toolbar at the top of the interface designer.
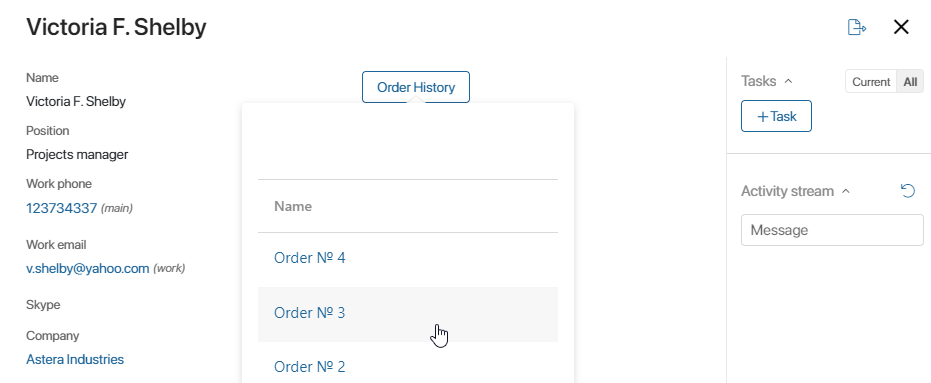
Example
In the following example, the Pop-up widget is added to the Clients app form. The name of the Button is changed to Order History. The modal window contains the Associated items widget linked to the Orders app.
When a user clicks the Order History button, the pop-up menu displays all the orders for this client. From this list, you can quickly access the pages of any of the client’s orders.

Found a typo? Select it and press Ctrl+Enter to send us feedback