The widget is used in apps for which the folder hierarchy option is enabled. It allows you to:
- View the folder where the item is placed and go to it.
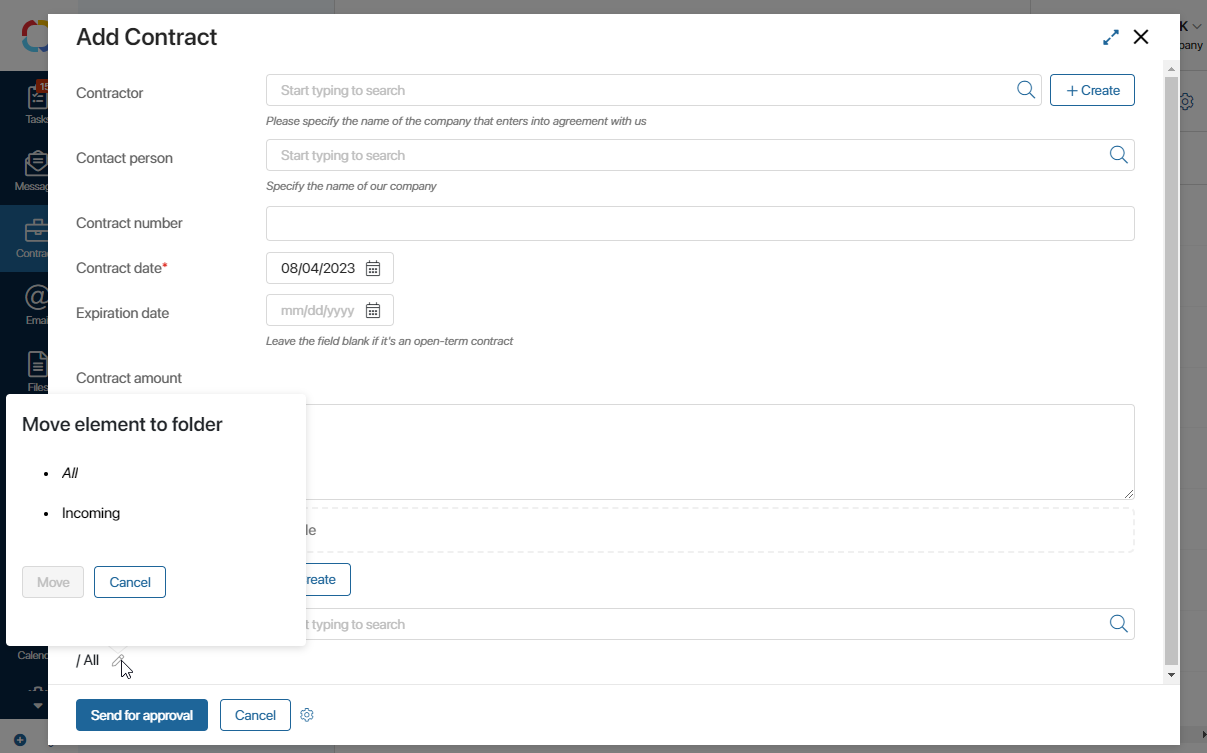
- Move the item to another folder when creating or editing it.
For example, on the form of creating Contract, the user can immediately select the folder where the contract will be saved.
You can delete a widget, change its settings, or change its location on the form. For example, you can place the widget on the sidebar. To do this, open the app form template in the interface designer. The widget settings are located on three tabs.
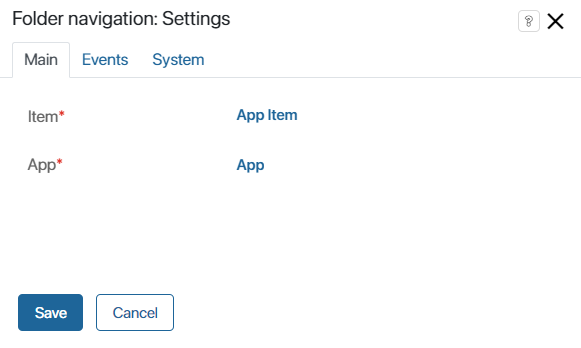
Main tab
The Item* and App* fields are filled out automatically according to the app you are working with.
Events and System tabs
These tabs are for system settings that are the same for all the widgets. They allow you to configure a widget’s visibility and access to its data, define what happens, when the user moves or hovers the pointer over the widget, etc. Find out more in System widget settings. To complete the settings, click Save. To make the changes available to users, click Save and Publish in the top toolbar.
Начало примера
Note
For apps created in a system version lower than 2023.11, the widget is added by default only to the view form. It cannot be edited or deleted. You can manually add the widget to the create and edit forms. To do so, drag it from the right panel of the interface designer to the modeling field or click the +Widget button.
Конец примера
Found a typo? Select it and press Ctrl+Enter to send us feedback