The Upload and preview file widget allows users to add a file to an app item or task page and view its contents.
Besides, by default, the widget contains Download and Edit buttons. They allow you to edit, download to your computer, and print the added file.
Configure the widget
By default, the widget is added to forms of the Document type app.
To configure the widget, drag it to the canvas from the right panel of the interface designer or click +Widget. To learn more, see Form templates.
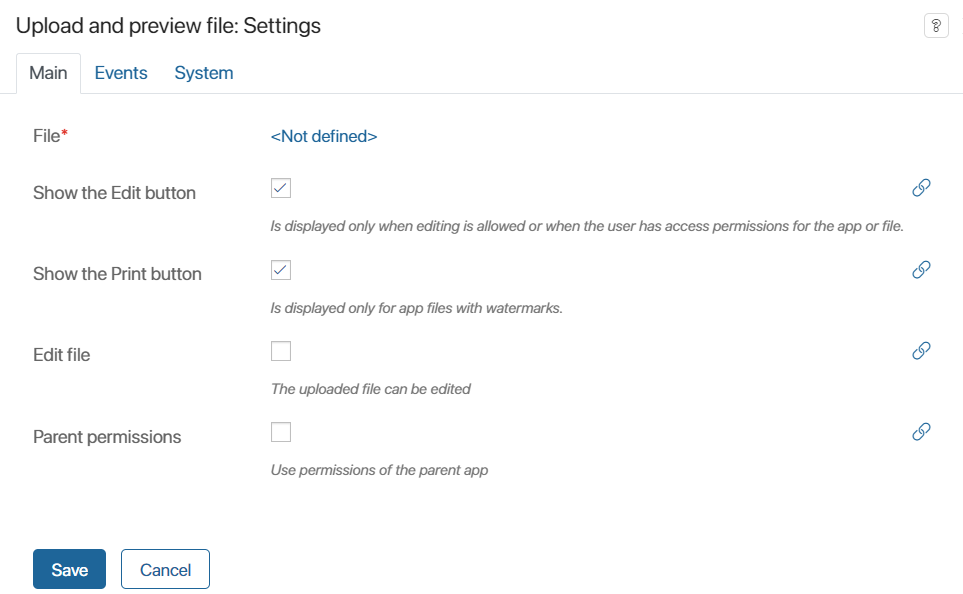
Fill out the settings in the pop-up.
Main tab

- File*. Specify a File context variable. Click <Not defined> and select a variable from the list.
- Show the Edit button. Enable the option to add the button to the object form.
- Show the Print button. Check the option to make the button appear on the object form. If watermark printing is enabled in the app settings, the option in the widget is checked by default and the button appears on the view form.
- Edit file. Check this option so that users can edit the file directly on the app form without having to click the Edit button in the widget.
In the BRIX application for Desktop, the option also allows users to download the file for local editing.
- Parent permissions. Check this option so that the permissions of the parent app are inherited if the widget is located inside of another widget.
Events and System tabs
These tabs are similar for all widgets. They allow you to set the widget’s visibility and access permissions, configure the widget’s behavior when the user hovers over it, etc. To learn more about these settings, see System widget settings.
To finish configuration, click Save. To make the changes available to the users, click Save and then Publish in the top toolbar of the interface designer.
Found a typo? Select it and press Ctrl+Enter to send us feedback