Modal window is a widget that opens a window for working with app items in BRIX. There are two types of modal windows:
- Default modal window. It is added to all the app forms by default and displays app item pages, for example, the creation page.
- Child modal window. It is added to forms manually and is triggered by a certain action or condition.
Let’s take a closer look at both of them.
Default modal window
The default modal window is built into all the app forms and cannot be deleted. It opens the forms for creating, editing, or viewing an app item.
In its settings you can change how the Sidebar is displayed. To do that, click on any free space on the modeling canvas. The Modal window label appears in the top-right corner. Click on the gear icon to open the settings.

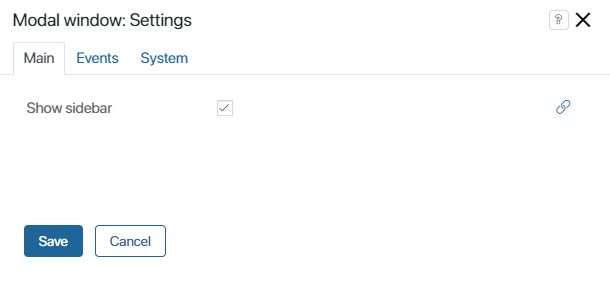
Main tab
Use the Show sidebar option to show or hide the side panel on the form. Alternatively, you can bind this field to a context variable so that the sidebar is shown only with a specific variable value. To do that, click ![]() and select the variable from the context. To learn more, see System widget settings.
and select the variable from the context. To learn more, see System widget settings.
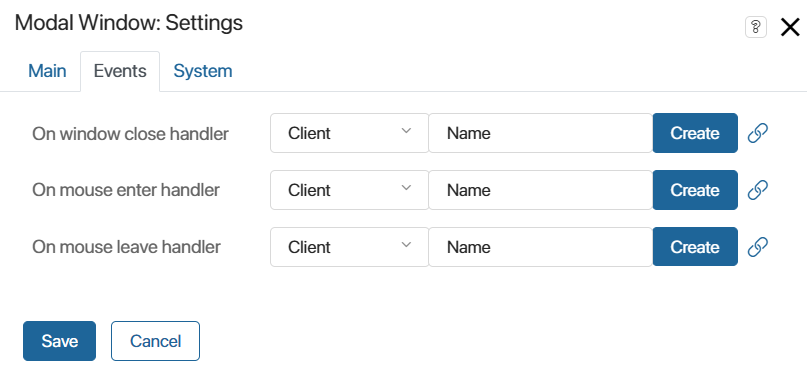
Events tab
On this tab, you can set the widget’s behavior when you hover over it and move the cursor outside its borders. To learn more, see System widget settings.
System tab
Here you can configure settings that are the same for any widget: its visibility, access to it, content loading, etc. Read more in the System widget settings article.
The Side panel HTML styles field is also available for the Modal Window widget. You can use it to customize the CSS style for the sidebar, for example, to set its width.
To complete settings up the widget, click Save.
To make the changes available to users, click Save and Publish in the designer’s toolbar.
Child modal window
This widget opens a second modal window over the default one when a certain action takes place, for example, the user clicks a button.
To place the widget on the form, drag it from the right pane of the interface designer to the modeling canvas, or click +Widget. You can learn more in Form template. Then manage the settings in the opened window.
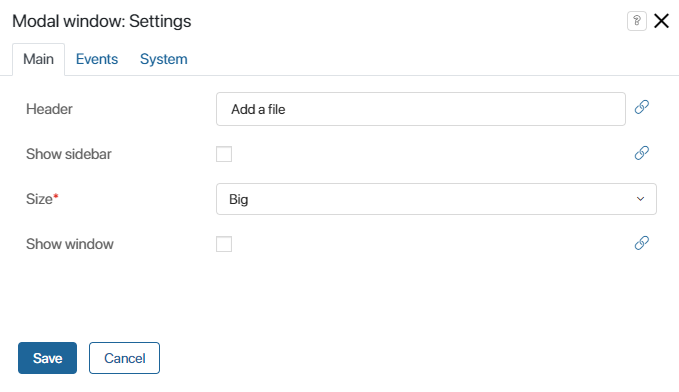
Main tab

- Header. Enter the header that will be displayed in the window. You can bind this field with a String variable created on the Context tab in the interface designer. To do that, first click
 , then click <Not defined> and select the variable from the list. Its value will be displayed in the modal header.
, then click <Not defined> and select the variable from the list. Its value will be displayed in the modal header. - Show sidebar. Enable this option to show the right-side panel on the form. Click
 to bind the field with a Yes/No switch variable and show or hide the side panel according to the variable’s value.
to bind the field with a Yes/No switch variable and show or hide the side panel according to the variable’s value. - Size*. Select the size of the modal window.
- Show window. Check this option if you want the modal window to be shown on the form by default. Click
 to bind the field with a Yes/No switch variable and show or hide the modal window according to the variable’s value.
to bind the field with a Yes/No switch variable and show or hide the modal window according to the variable’s value.
Events tab
On this tab, you can customize the widget’s behavior by selecting functions from scripts that will be called when various events occur. On mouse enter handler and On mouse leave handler are available for any widget. Find out more in System widget settings.
For a child modal window, you can also configure the On window close handler. For example, if filtering for a report is set in a modal window, you can update the data on the form when the window is closed.
System tab
Here you can configure settings that are the same for any widget: its visibility, access to it, content loading, etc. Read more in the System widget settings article.
The Side panel HTML styles field is also available for the Modal Window widget. You can use it to customize the CSS style for the sidebar, for example, to set its width.
To finish the setup, click Save. To make the changes available to users, click Save and Publish in the top toolbar of the interface designer.
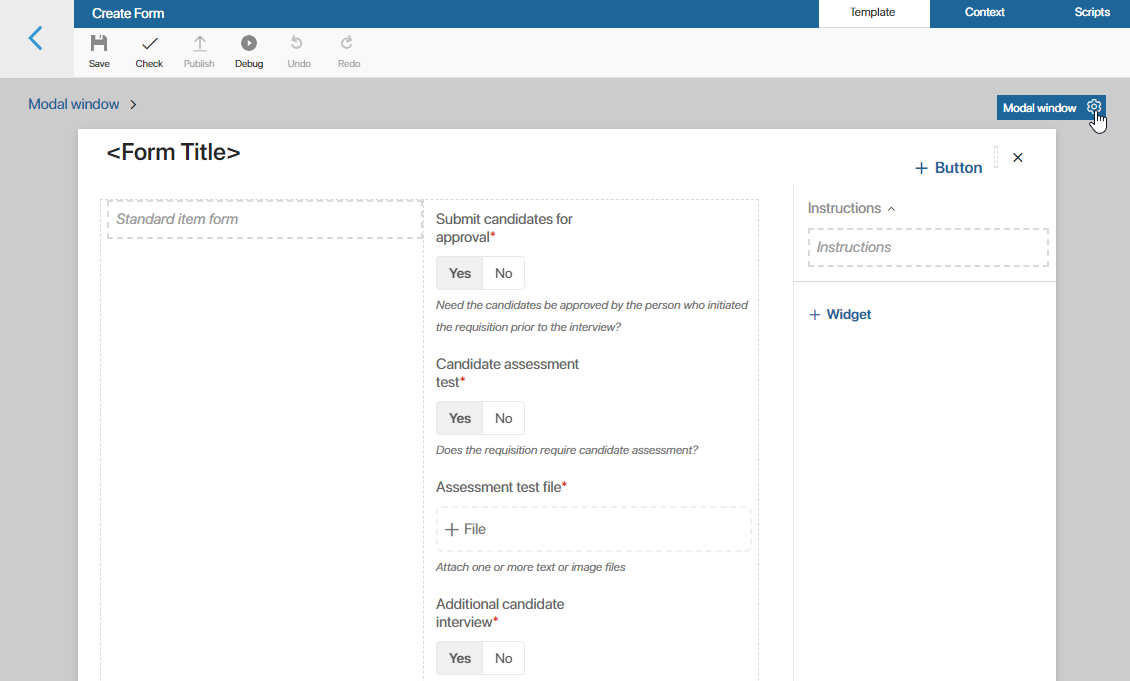
Example
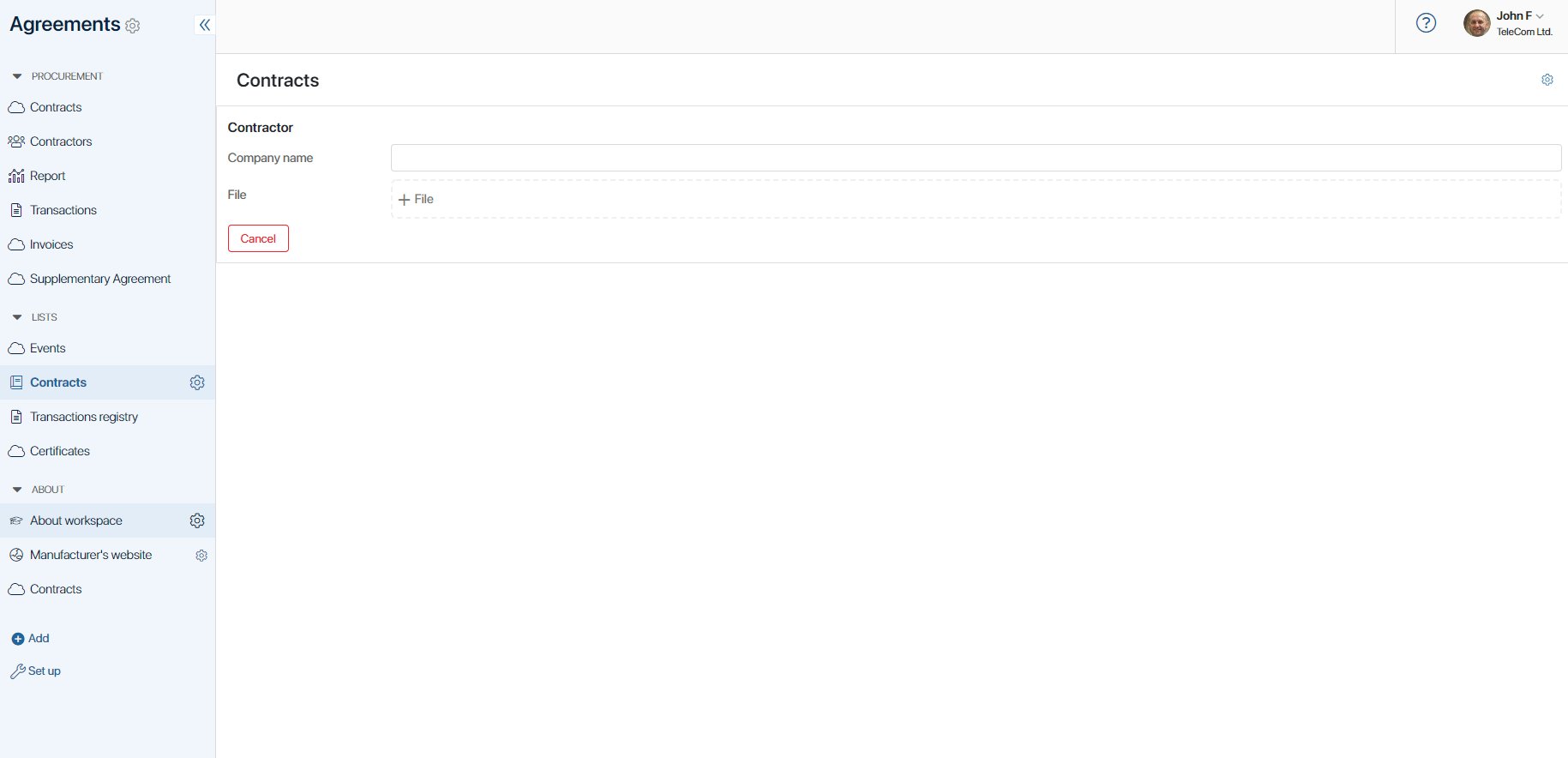
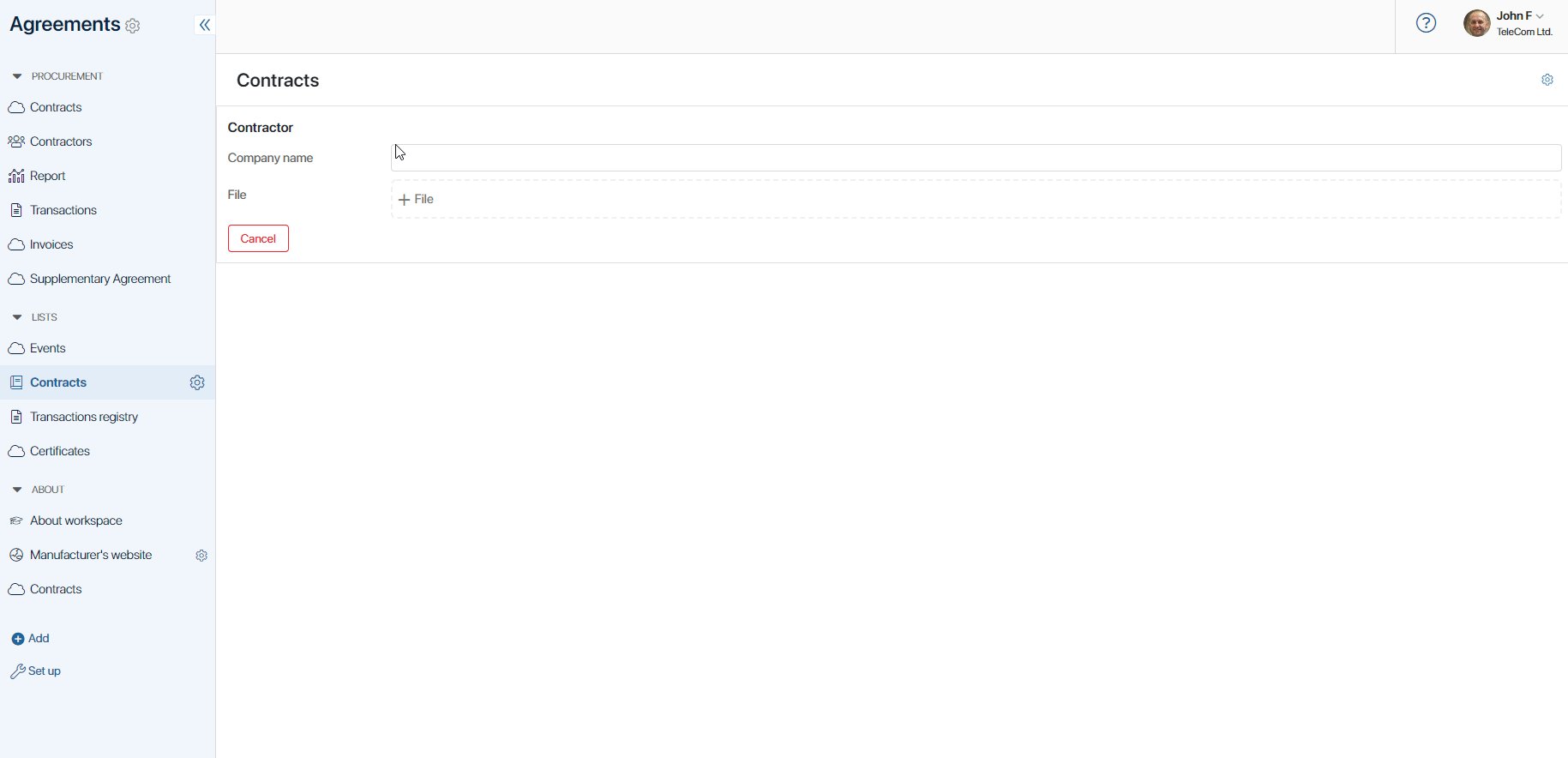
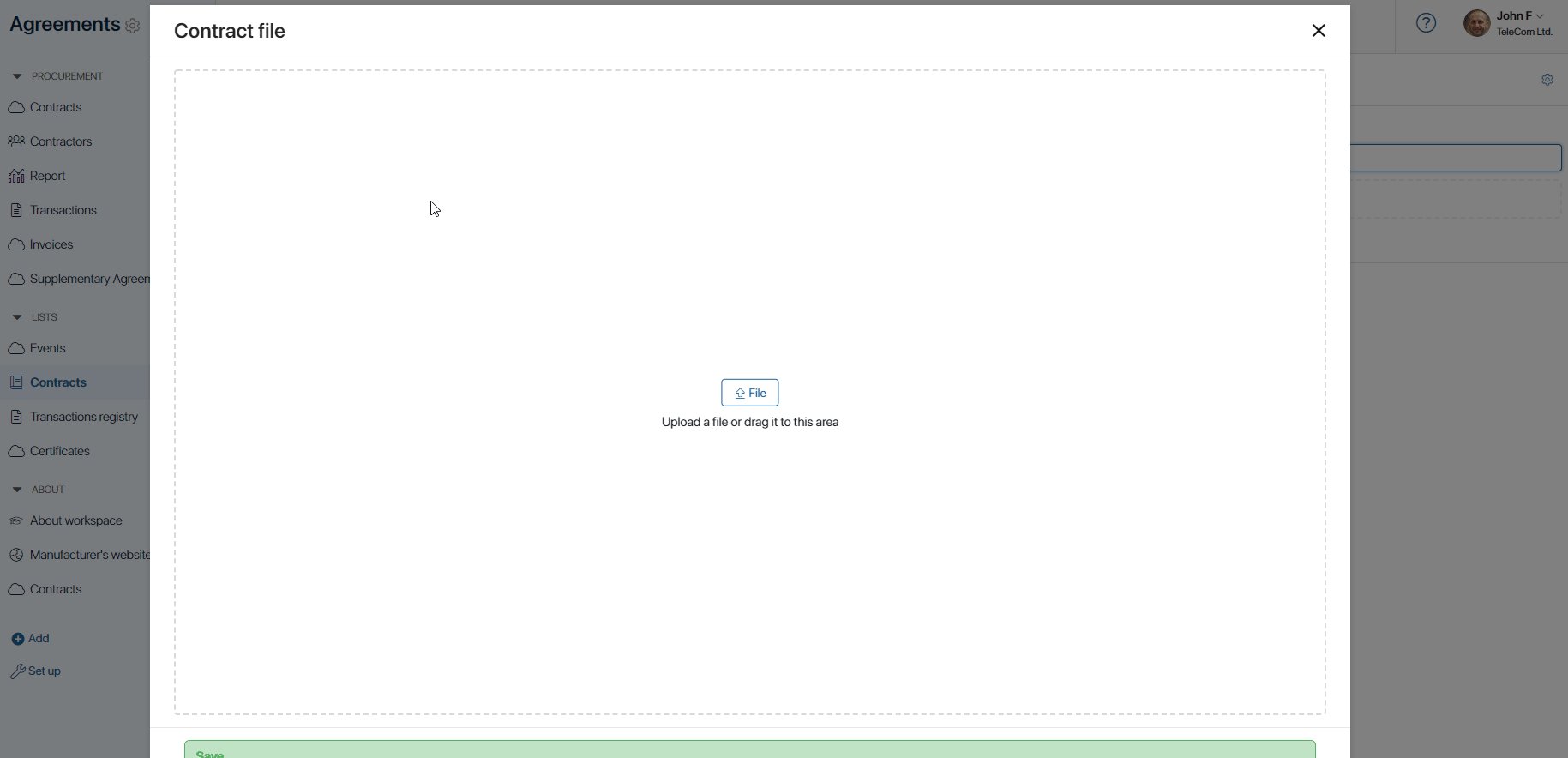
In the example below, the Modal Window widget is used to quickly open the file upload form. When a user hovers over the corresponding field, a pop-up for file upload appears.

Found a typo? Select it and press Ctrl+Enter to send us feedback