This widget allows you to structure items using a vertical menu.
To add the widget to a form, drag it to the modeling canvas or click +Widget. To learn more, see Form templates. Configure the widget’s settings in the window that opens.
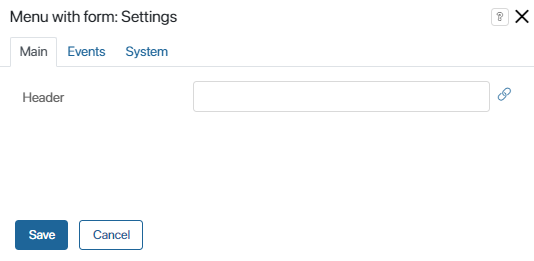
Main tab

- Header. Enter the menu name in this field. You can configure the header in two ways: enter the name manually or click on the link icon on the right side of the field and select a String variable from the widget or app context. The value of the variable determines the menu header.
Read more about context variables in the Context types article.
Events and System tabs
These tabs are similar for all widgets. They allow you to set a widget’s visibility and access permissions, configure the widget’s behavior when the user hovers over it, etc. To learn more about these settings, see System widget settings.
To finish configuration, click Save.
To make the form available to users, click Save and Publish in the designer's toolbar.
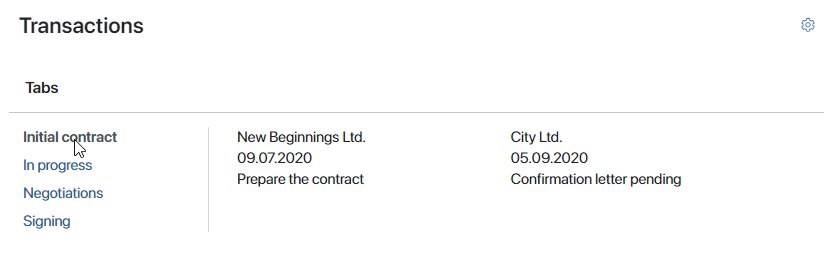
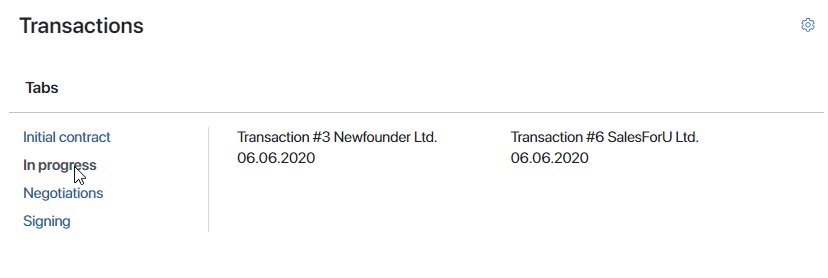
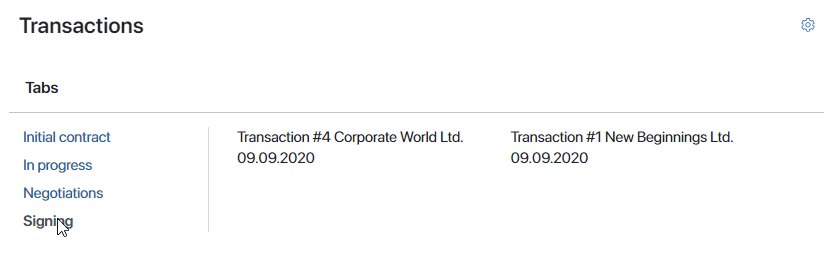
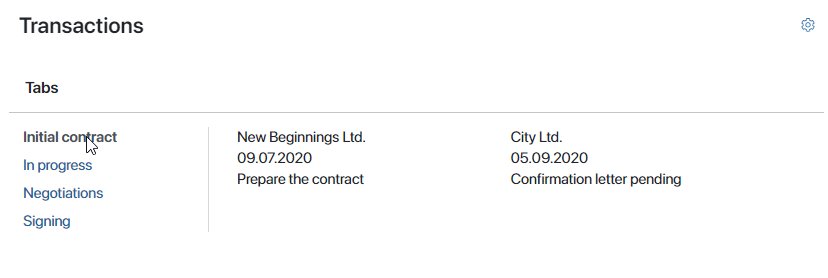
Example
In the example below, the Menu with form widget is used to structure orders by status. The user can go from one menu tab to another to find information about orders in each status.

Found a typo? Select it and press Ctrl+Enter to send us feedback