You can use the Information box widget to draw the user’s attention to specific information. The widget displays a colored window with a short message.
To add the widget to a form, drag it from the side panel of the interface designer to the canvas or use the +Widget button. Read more in Form templates. Set up the widget in the window that opens.
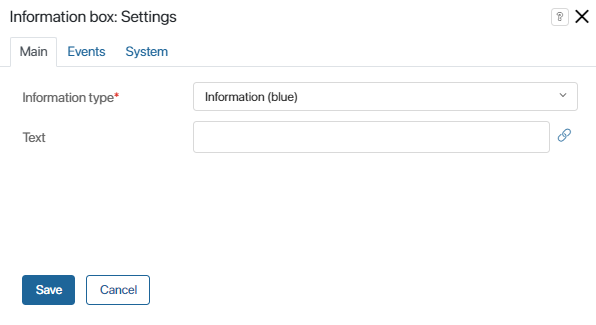
Main tab

- Information type*. Here you can select the color of the information box depending on the kind of information you want to put in it. For example, warnings are displayed in orange, while regular information is displayed in blue.
- Text. Enter the text of the message manually or select a context variable of the String type containing the text to be displayed.
Events and System tabs
These tabs are similar for all widgets. They allow you to set a widget’s visibility and access permissions, configure the widget’s behavior when the user hovers over it, etc.To learn more about these settings, see System widget settings.
To finish configuration, click Save.
To make the form available to users, click Save and Publish in the designer's toolbar.
Example
A configured information box of the Warning type will look like this:
![]()
Found a typo? Select it and press Ctrl+Enter to send us feedback