A form is the layout of an app item’s page. When you configure a form, you specify what the page of an item will look like: what kind of data it will display, what information the user will have to enter, and which fields can or cannot be edited.
You can configure forms when adding a new app or when editing an existing one. A configured form is used for creating, viewing, and editing an app item.
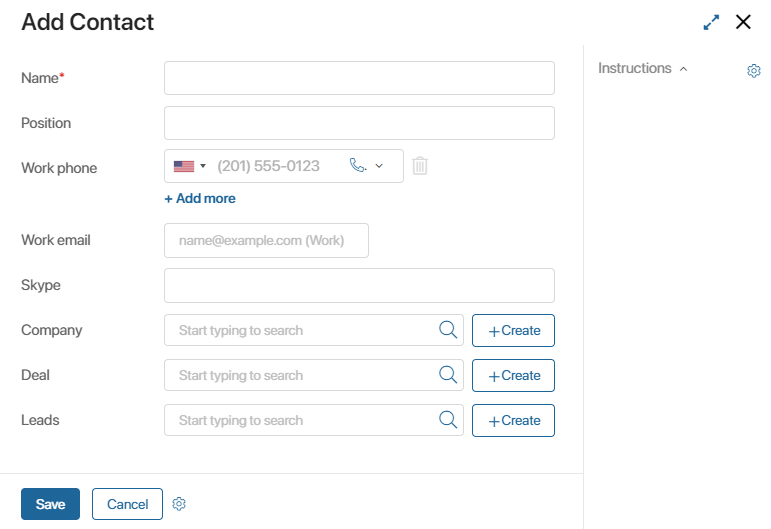
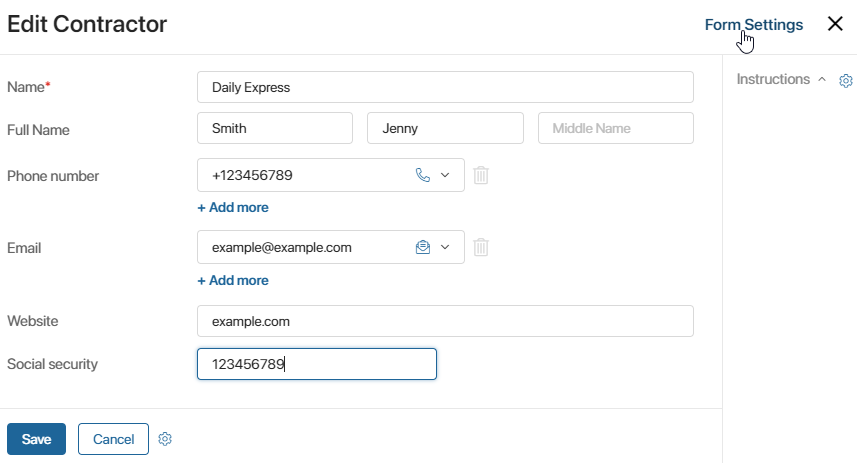
Here is what an app item form may look like:
Forms have fields that need to be filled out, like name, position, phone number, etc. In addition, you can add tables, lists, and radio buttons that allow the user to select one or more options.
Configure form fields
You can add an unlimited number of fields to the form, defining their order and settings.
начало внимание
Only users included in the Administrators group can configure forms.
конец внимание
There are two ways to open form settings:
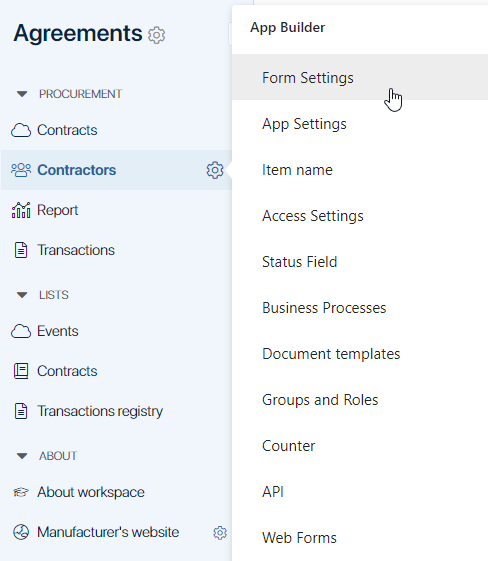
- In the left menu of a workspace, click the
 icon next to an app’s name and select Form Settings.
icon next to an app’s name and select Form Settings.

- On an app page, click on the name of any app item. In the window that opens, click the Form Settings link.

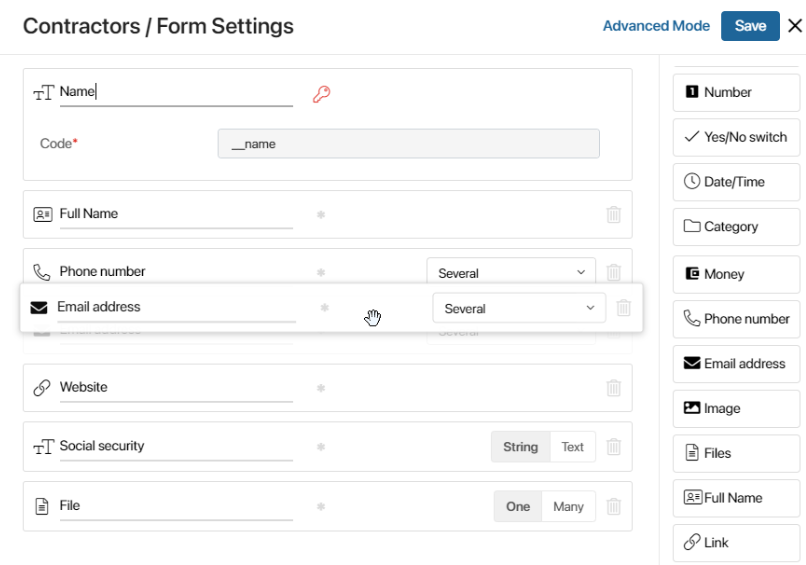
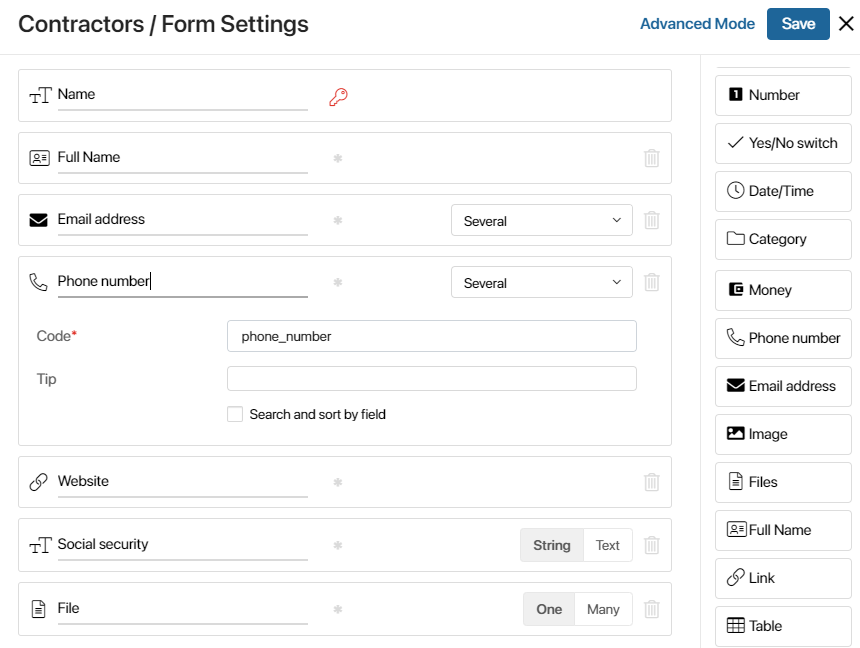
The Form Settings window will open. It contains two areas: on the left you can see the app item form, while on the right is the properties pane. You can find more information about all types of properties in the System data types article.
Each property placed in the area on the left is a field on the form. Drag and drop properties from the pane on the right to add the fields you need.

You can also drag and drop fields on the form to rearrange them.
After adding all the fields you need, you can start configuring them.
In the left part of the window, fields are collapsed. Click on a field to expand it and define its parameters.

You can edit:
|
The field’s name that will be displayed on the pages for creating, viewing, and editing an app item. |
|
|
|
Additional information that clarifies how to fill out the field on an app item form. For example, “Enter your mobile phone number in the following format: +1 5ХХ ХХХ ХХ ХХ”. |
|
If you check this box, the field will be used as a parameter for search in the app. |
|
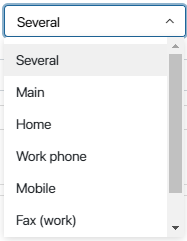
Each property has a set of parameters. For instance, for a Phone number type property, you can specify its type: home, work, mobile, etc. For a Money type property, you can select the currency, for example, USD. You can learn more about properties and their settings in the System data types article. |
If you need to make a field required, click the ![]() icon next to its name.
icon next to its name.
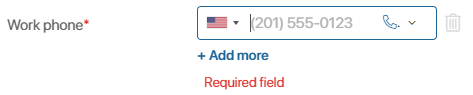
Required fields are marked with ![]() on the form. If a required field is not filled out, the user will see a warning when saving the item.
on the form. If a required field is not filled out, the user will see a warning when saving the item.

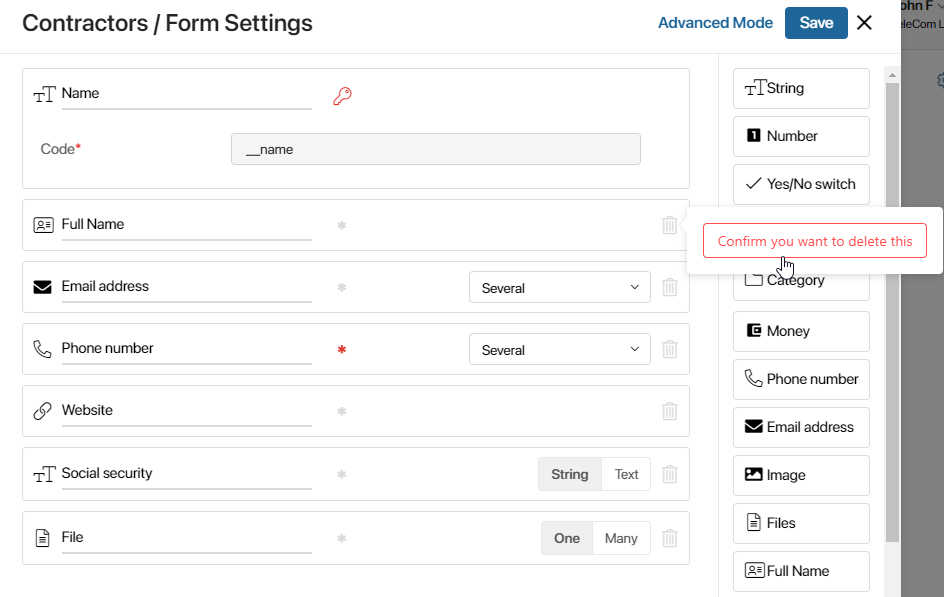
To delete a field, click the ![]() icon.
icon.

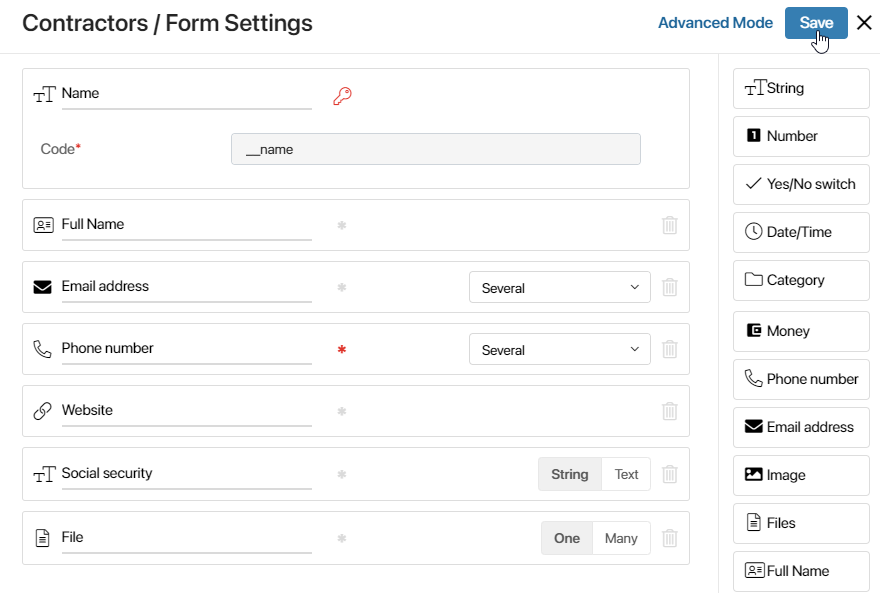
After configuring the form, click Save.

If you want to set up different forms for creating, viewing, and editing app items, switch to the Advanced Mode.
Found a typo? Select it and press Ctrl+Enter to send us feedback