This widget is available for all types of app forms (create, view, or edit). It allows you to add and arrange other widgets on a form’s sidebar.
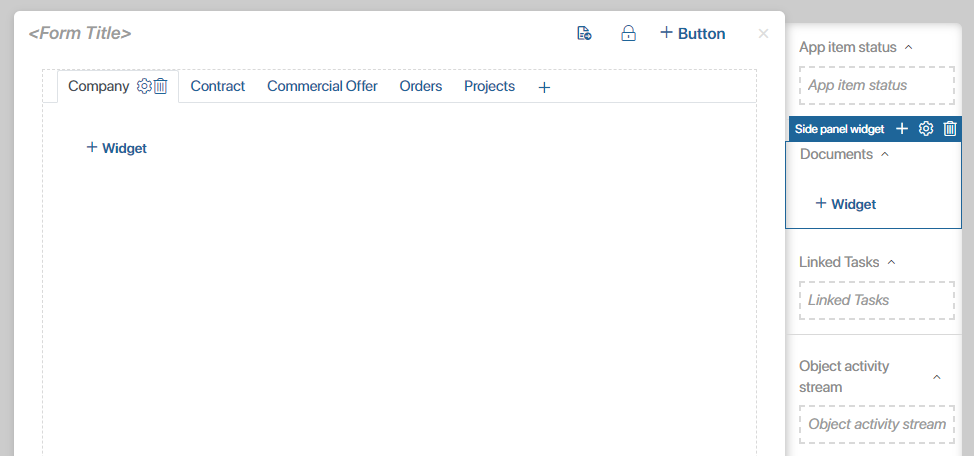
To configure the widget, drag it to the canvas from the right panel of the interface designer or click +Widget. To learn more, see Form templates. In the window that opens, configure the settings.

In the Widget title, enter the panel’s title, for example, Documents.
Events and System tabs
These tabs are for system settings that are the same for all the widgets. They allow you to configure a widget’s visibility and access to its data, define what happens, when the user moves or hovers the pointer over the widget, etc. Find out more in System widget settings.
To complete the settings, click Save.
The title will be added to the sidebar, and you will be able to place another widget below it.

To make the changes available to users, click Save and Publish in the toolbar at the top of the interface designer.
Found a typo? Select it and press Ctrl+Enter to send us feedback