The Modal window content widget is automatically added to every app form and serves for placing other widgets inside of it. By default, this widget contains all properties added to the app context.
Change settings or delete the widget
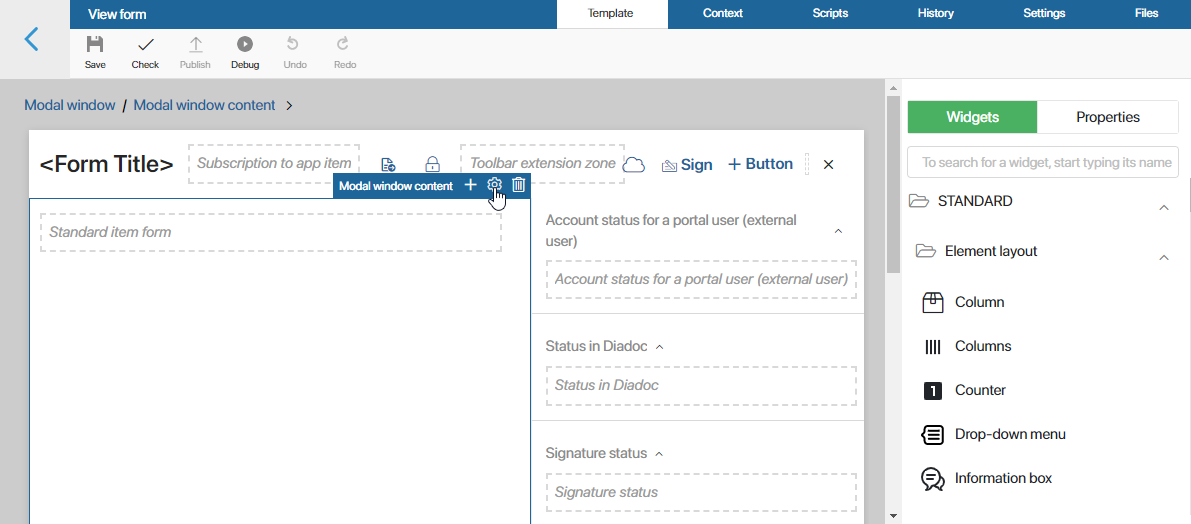
Open the interface designer and click an empty space under the top panel of the modeling canvas.

Click the gear icon near the widget name. The system settings window will open. These settings are similar for all widgets. They allow you to set visibility and access permissions for the widget, configure the on mouse enter event, etc. Read more about these settings in System widget settings.
To delete the widget and its content from the form, select it and click the recycle bin icon. This can be useful if you want to quickly clear the modeling canvas of all widgets and properties added to it.
To apply your changes, click Save and then Publish in the top panel of the interface designer.
Add the widget
To add the widget to the form again after removing it, drag it from the right panel of the interface designer to the modeling box or click the +Widget button. For more information about configuring the form layout, see the Form templates article.
Found a typo? Select it and press Ctrl+Enter to send us feedback