This widgets allows adding text instructions to app forms. By default the widget is placed to the side panel of forms for creating and editing app items. You can also add it to the view form.
Note that if the text is not specified in the widget, the widget is not displayed on the form even even it is added to the canvas.
To add the widget to the view form, drag it from the right panel of the interface designer to the modeling canvas, or click +Widget and select Instructions. Fill out the settings in the pop-up.
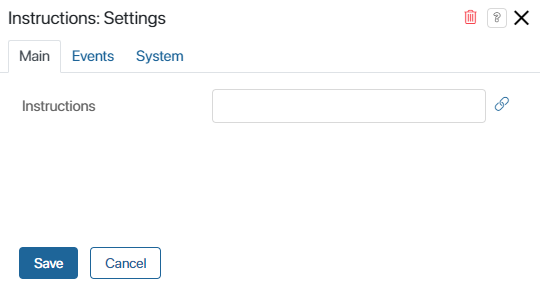
Main tab

Instructions. Enter the text that you want to display on the form.
To bind this field to a specific context variable, click ![]() and then <Not defined>. Select the variable from the list. In this case, the value of this variable will be displayed in the Instructions widget on the app form.
and then <Not defined>. Select the variable from the list. In this case, the value of this variable will be displayed in the Instructions widget on the app form.
Events and System tabs
The Events and System tabs are for system settings that are the same for all the widgets. They allow you to configure a widget’s visibility and access to its data, define what happens, when the user moves or hovers the pointer over the widget, etc. Find out more in System widget settings.
To complete the settings, click Save. To make the changes available to users, click Save and Publish in the top toolbar.
To edit a widget that has already been added to the form, open the form settings, select the widget and click on the gear icon.
Delete widget
To delete the widget from the from, find it on the modeling canvas, select it, and click on the recycle bin icon. Confirm deletion.
You can add the widget back to the form as described above.
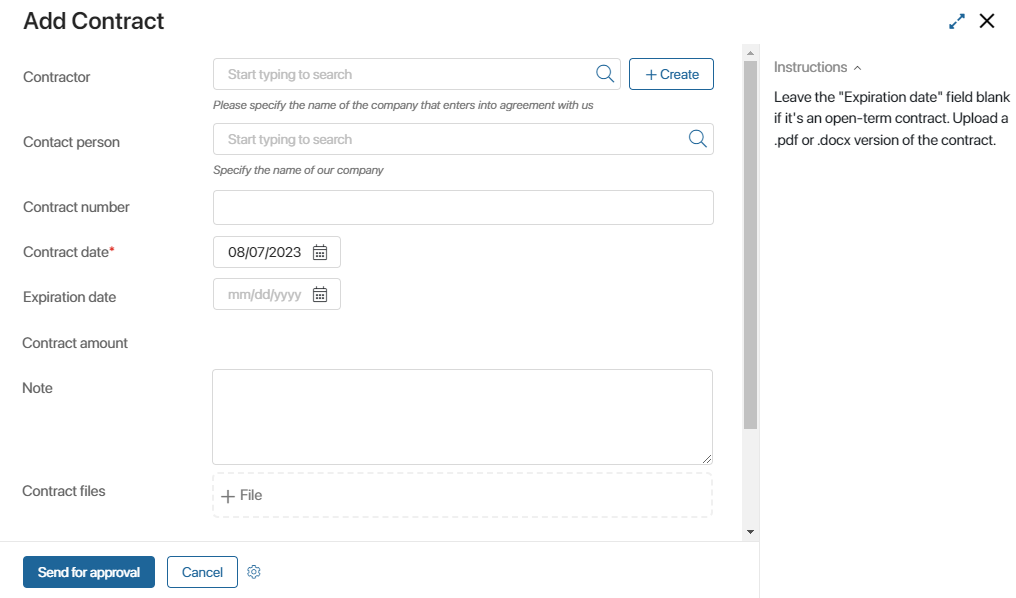
Use case
This example shows a form for creating a new item in the Contracts app. Instructions for filling out the form were added to the side panel of the form via the Instructions widget.

Found a typo? Select it and press Ctrl+Enter to send us feedback