Use TO-DO widgets to represent and describe other widgets that need to be added to a from or page in the future. This is especially useful for configuring complex forms that take a long time to set up.
A TO-DO widget is not shown to users and is only displayed on the modeling canvas in the interface designer.
Add widget
To configure the widget, drag it to the canvas from the right panel of the interface designer or click +Widget. To learn more, see Form templates.
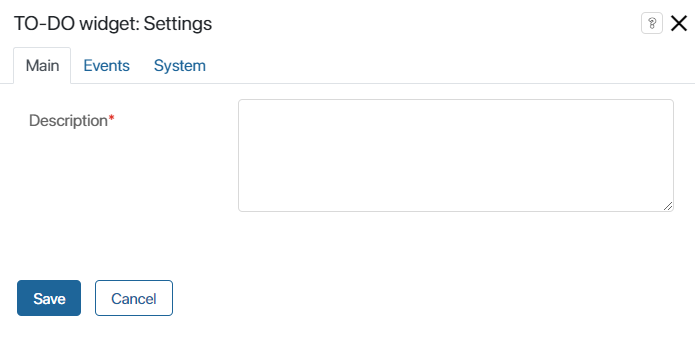
Fill out the settings in the pop-up window.

In the Description* field describe what widget needs to be added to the form or page.
Click Save.
After that, the description of the TO-DO widget will appear in the general TO-DO list. From there you can quickly go to the interface designer and continue configuring the form.
Since TO-DO widgets are not displayed in the user interface, there is no need to configure the settings on the Events and System tabs .
To make the changes available to users, click Save and Publish in the designer's toolbar.
Delete widget
To delete the widget from the form, select it on the canvas and click on the recycle bin icon. You can add the widget once again as described above.
The information about the deleted widget is stored in the TO-DO List for 30 days.
Use case
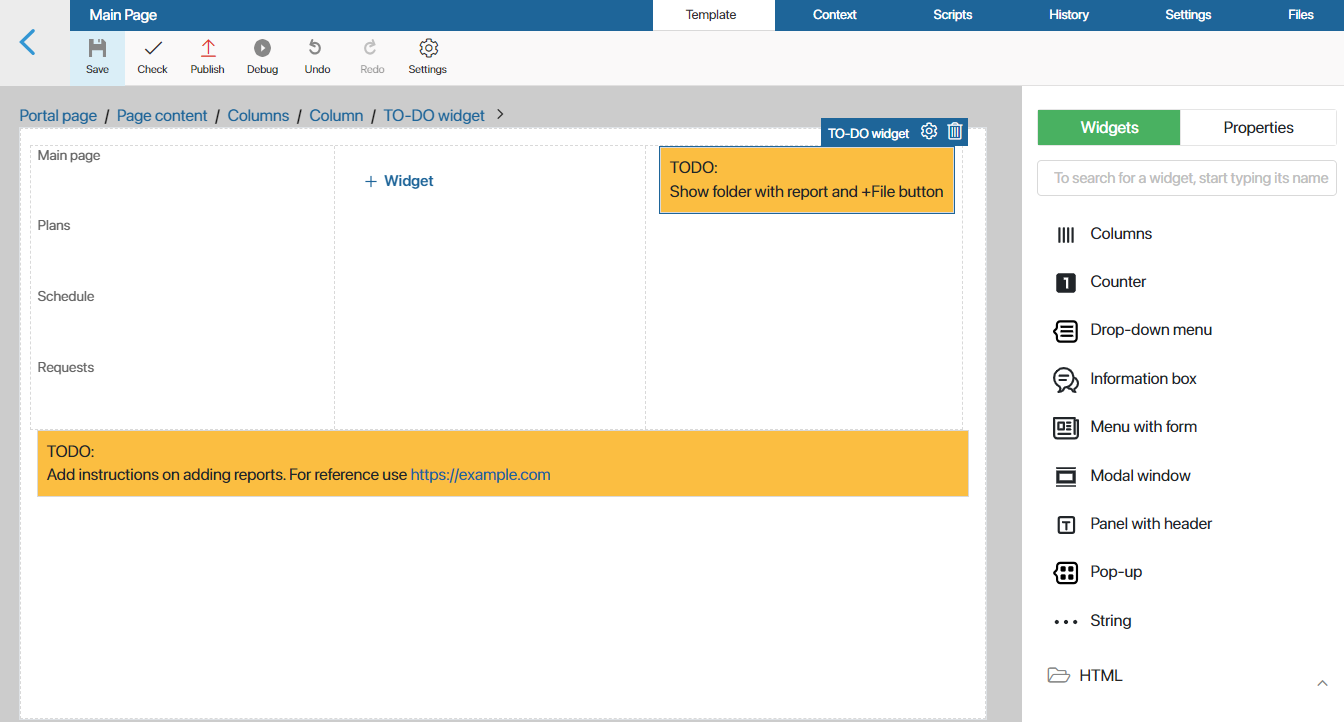
Let's say a company is setting up an external portal. On one of the pages, users must be able to submit reports. The business analyst, in order to coordinate their action with the person setting up the forms, adds TO-DO widgets to the modeling canvas and describes the functionality that has to be implemented in those areas.

These TO-DO widgets will not be displayed to users once the page is published, they will be available in the interface designer only. The developer who is setting up the portal can use the TO-DO List to quickly open the interface designer and configure the from according to the instructions provided in the widgets.
Found a typo? Select it and press Ctrl+Enter to send us feedback