You can embed an online LiveChat on a website or portal using the Code widget. Let's consider an example of such placement on an external portal.
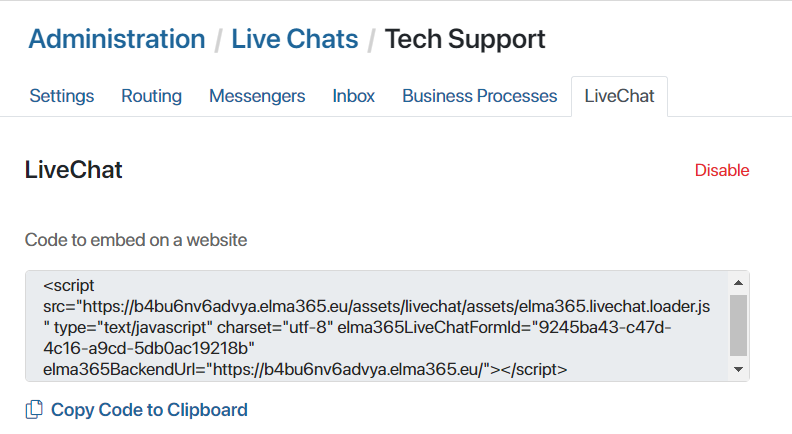
- After creating a LiveChat, copy the Code to embed on a website in its settings. To do this, click Copy Code to Clipboard.

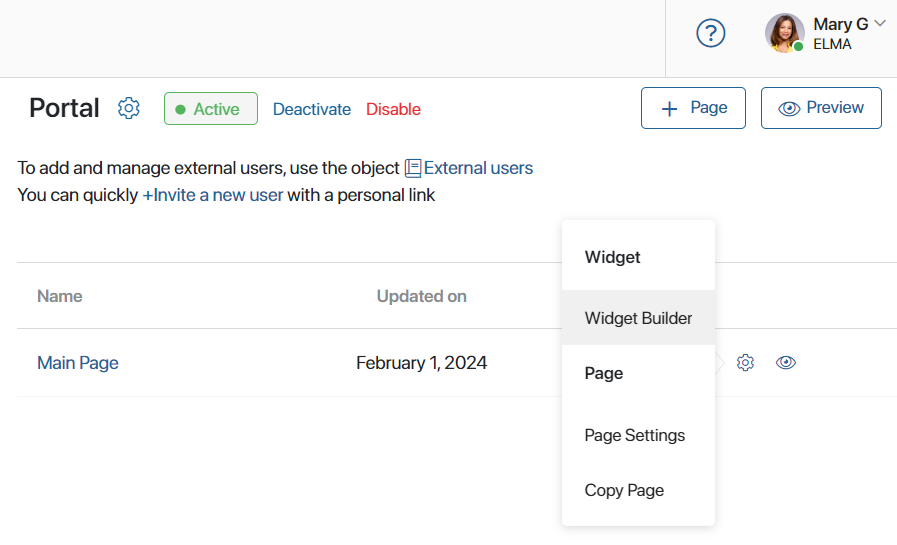
- Go to the workspace where the portal is hosted. In the portal settings, select the page where you want to embed LiveChat.
- Open the portal page in the interface designer. To do this, to the right of its name, click the gear icon and select Widget Builder.

- In the page template, move the Code widget to the modeling field.
- In the Code widget settings, add the code copied in step 1.
- Please note, that the code generated in the LiveChat settings is by default intended to be placed on a website. If you are embedding LiveChat on a portal, in the text of this code, put the
elma365LiveChatFormIdattribute on a separate line. Example code with the required changes:
<script src="https://domain.brix365.com/assets/livechat/assets/elma365.livechat.loader.js" type="text/javascript" charset="utf-8" elma365BackendUrl="https://domain.brix365.com/"></script>
<script>
let loader = document.querySelectorAll('[src="https://domain.brix365.com/assets/livechat/assets/elma365.livechat.loader.js"]')[0];
loader.setAttribute('elma365LiveChatFormId', 'XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX');
</script>
Where:
- domain is the URL of the BRIX homepage where LiveChat is configured.
- XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX is an automatically generated UUID.
- Save and publish the changes of the portal page template.
Was this helpful?
Found a typo? Select it and press Ctrl+Enter to send us feedback