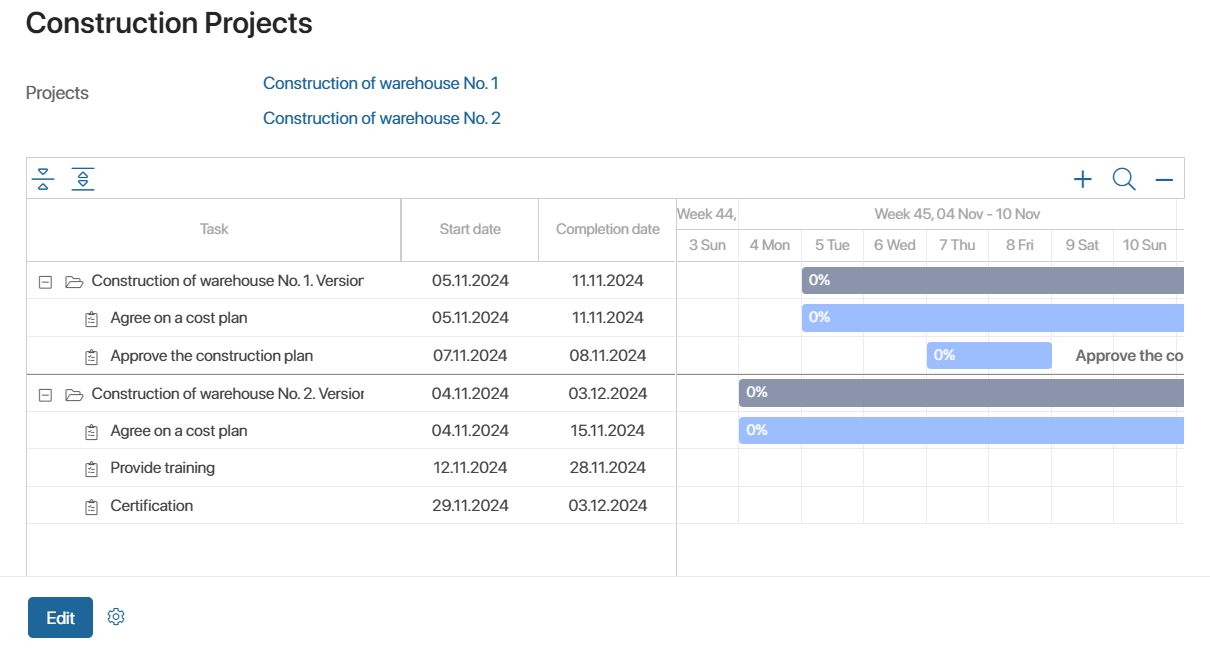
The widget displays the published plans of several projects on the app form. They are placed below each other along the same timeline and are only available for viewing.
Please note that the View Project Plans widget is not intended for use on a page.

Let’s look at an example of configuring an app using the View Project Plans widget:
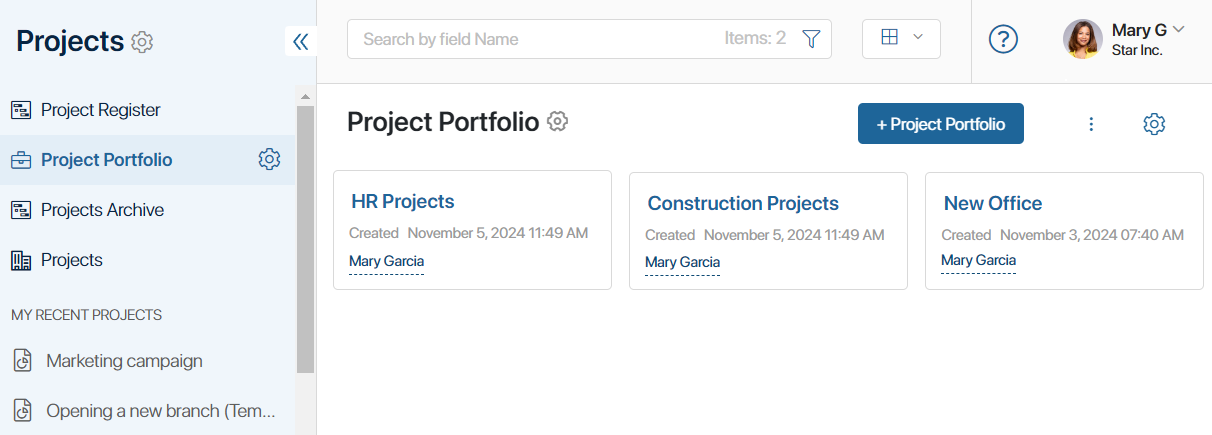
- In the Projects workspace, create the Project Portfolio app. On its page, you will be able to view the plans of several projects combined into one portfolio.

- Go to the Project Portfolio app form settings and on the Context tab, create the Projects property with the Arbitrary App type and the Many option. It will allow you to set up a group of projects to display their plans on the app page.
- In the Project Portfolio app form settings, drag the created Projects property to the view and edit forms.
- Open the view form template in the interface designer and place the View Project Plans widget on the modeling canvas.
- In the widget settings window that opens, in the Projects field, select the previously created Projects property. Leave the Project Plans field blank.

- Save the widget settings. Then save and publish the view form.
Now in the Project Portfolio app, a user can create an item and select the projects whose plans will be displayed when viewing the item. Read more in the View project group plans article.
Was this helpful?
Found a typo? Select it and press Ctrl+Enter to send us feedback