Module settings are global properties that can be used in server-side scripts written for widgets and business processes set up in modules. They also allow creating API methods. For example, you may want to add a property that stores a token or an API key.
You can access properties in scripts in the following way:
Namespace.params.data."property name"
To configure or edit a module’s settings:
- Go to Administration > Modules.
- Hover over the module and click on the gear icon that appears.

- Go to the Settings tab.
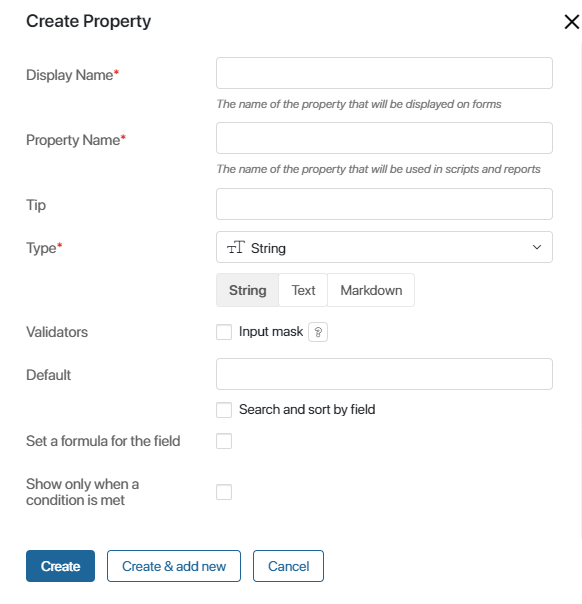
- Click +Add and fill in the fields:

- Display Name. The name of the property that will be displayed on different forms of the module and in its settings.
- Property Name. The name of the property used when working with APIs and scripts.
- Tip. Additional information about the property.
- Type. The type of the property, for example, String.
- Search and sort by field. If you select this option, the value of this field will be used as a search parameter.
- Quick search. If you select this option, the value of the String-type field will be used in quick search.
- Set a formula for the field. This option is available only for fields of the String, Number, and Money types. You can specify a formula by which the system will automatically calculate the value for this property. Read more in the Calculated fields article.
- Show only when a condition is met. This option allows you to hide/show the property based on the conditions you set. Read more in the Calculated fields article.
- When you finish, click Save.
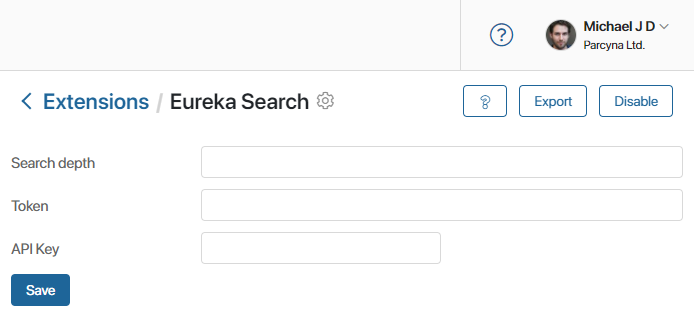
By default, all settings that you create are added to the module connection page. The user will see them when they click on the module’s name in the Administration workspace.

Arrange the settings
You can rearrange how a module’s settings are displayed. For example, hide some of the settings, add fields for checking tokens, or customize the page to immediately display the necessary data from an external service.
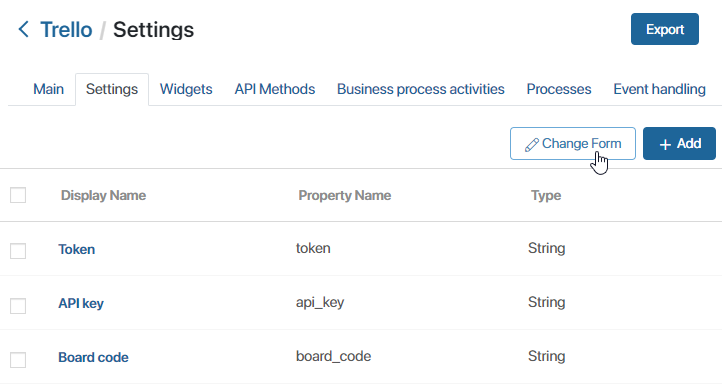
To do this, click Change Form on the Settings tab of the module.

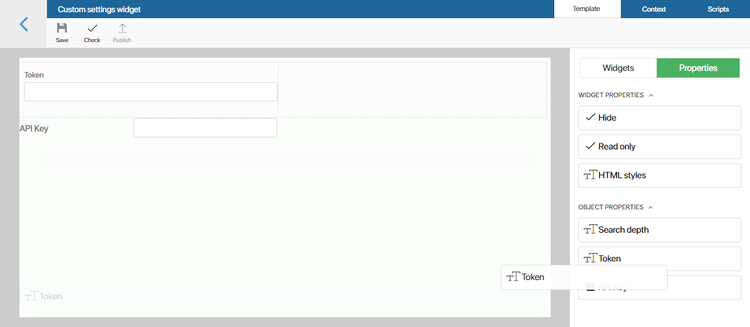
The Interface designer will open. Here you can set up a custom widget to display the settings in any way you want. When you go to the designer, the Template tab opens. In the center you can see the modeling canvas, and on the right you can find all the available widgets. The Properties tab contains the module’s settings.

On the Context tab you can add properties that can be used in the widget’s scripts. Read more about this in Context types and System data types.
On the Scripts tab, you can write scripts that determine the widget’s behavior.
When you finish setting up the widget, don’t forget to publish it.
Found a typo? Select it and press Ctrl+Enter to send us feedback